塗れる いくら1個のフリーイラスト素材
WordPressで画像を挿入する時、「添付ファイルの表示設定」より画像の配置位置を選ぶことができます。 この時選んだ配置位置により、画像には以下のclassが付加されます。 配置位置 左:alignleft 例:配置された(読み込まれた)グラフィックの名前は、リンクパネルに表示されます。 注意: InDesign でレイヤー表示を調整することで、状況に応じてイラストを変化させることができます。例えば多言語の文書を作成する場合に、各言語ごとに 1 つのテキストレイヤーが含まれるイラスト
ワード イラスト 配置
ワード イラスト 配置-配置 機能でサポートされているファイル形式、配置オプション、カラーが最も多いためです。ファイルを配置した後は、 リンク パネルを使用して、ファイルの識別、選択、監視、更新を実行します。 一度の操作で 1 つまたは複数のファイルを配置できます木, 平面図, ∥ために∥, 建築, lan クリップアート(切り張り)イラスト「絵画」集 Fotosearch Enhanced k フォトサーチでイメージ通りの素材を即ダウンロード!当社のサーチ・エンジンで、世界中のストックフォトブランドから、 万枚以上のストックフォト、万点以上の
Elysion 完結終了記念ピンナップ
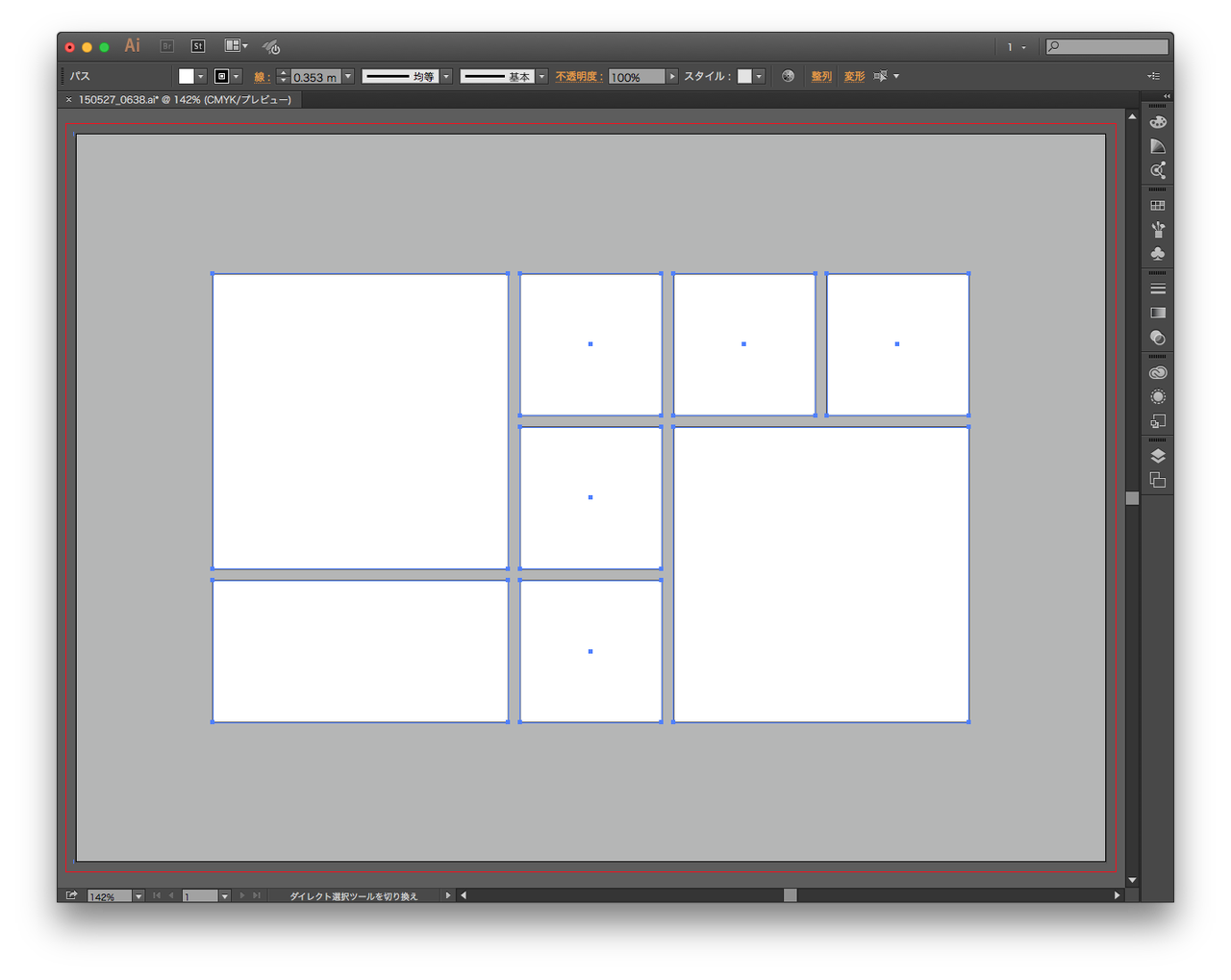
イラレで画像を挿入するには、「リンク配置」と「埋め込み配置」の2つの方法があります。 それぞれの方法と使い分けについて説明していきます。 リンク配置 リンク配置は、パソコンの中に保存している画像ファイルを参照して、 イラPDFファイルやIllustratorで作成されたファイル(ai形式、IllustratorEPS形式など)を配置しないでください。 配置するファイルは必ずPhotoshop (PSD)形式やPhotoshopEPS形式などの画像データにしてください。 配置データについての注意点は 配置データ(画像など)の保存形式について も合わせてご確認ください。 このページのトップに戻る配置のロイヤリティフリーのイラスト/ベクター画像が92,969点利用可能です。 並べる や 並ぶ で検索すれば、さらに多くの本格画像が見つかります。
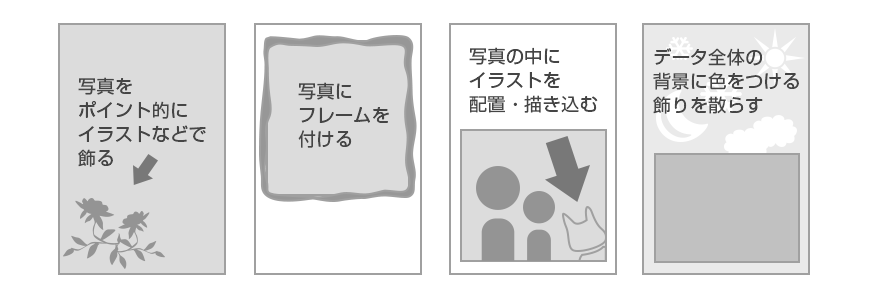
ワードでイラストを挿入すると、|(カーソル)のある位置に入り、文章の配置が崩れますね。 イラストを思いどおりにレイアウトするには、文章との関係を指定する必要があります。 この設定を「文字列の折り返し」と呼び、標準では「行内」が指定され、イラストが1つの文字と同じ扱いになります。 この設定を「四角形」や「背面」などに変えれば、イラストスライドにイラストを入れるお作法は次の2つ。 1スライドの内容に合ったイラストを入れる 2イラストのテイストを揃える スライドの空白を埋めるためだけに使うイラストなら要りません。 また、内容にぴったり合ったイラストを見つけられないときは、空白のままにしておくほうがずっといいです。 スライドをびっしり埋めないと気がすまない「空白恐怖症こういった場合には、キャラクターを斜めに配置して動きをつけると良いでしょう。 例3:キャラクターをs字に配置したイラスト このイラストは、例1と同じようにs字にしてあります。 s字にすることによって女性らしさも表現できます。
ワード イラスト 配置のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
「ワード イラスト 配置」の画像ギャラリー、詳細は各画像をクリックしてください。
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good | 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good | 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
「ワード イラスト 配置」の画像ギャラリー、詳細は各画像をクリックしてください。
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
「ワード イラスト 配置」の画像ギャラリー、詳細は各画像をクリックしてください。
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good | 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
「ワード イラスト 配置」の画像ギャラリー、詳細は各画像をクリックしてください。
流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
「ワード イラスト 配置」の画像ギャラリー、詳細は各画像をクリックしてください。
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good | 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good | 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
「ワード イラスト 配置」の画像ギャラリー、詳細は各画像をクリックしてください。
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
「ワード イラスト 配置」の画像ギャラリー、詳細は各画像をクリックしてください。
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
「ワード イラスト 配置」の画像ギャラリー、詳細は各画像をクリックしてください。
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good | 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
「ワード イラスト 配置」の画像ギャラリー、詳細は各画像をクリックしてください。
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
「ワード イラスト 配置」の画像ギャラリー、詳細は各画像をクリックしてください。
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
「ワード イラスト 配置」の画像ギャラリー、詳細は各画像をクリックしてください。
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |  流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good | 流れるように配置された青とピンクのかわいいアジサイイラスト無料フリー759 素材good |
プロフィール 屋号 いろは意匠計画 所在地 愛知県名古屋市 事業内容 各種建築設計、 エクステリア計画、 建築・不動産・土木関連のイラスト制作、 模型画像(写真・イラスト)の配置 ページに、写真やイラストなどを入れることができます。 1jpeg、png、bmp、wmf形式などの画像ファイルを用意します。 2図に関連する段落のどこかにカーソルを置き、挿入タブの図をクリックします。
Incoming Term: イラスト 配置, イラスト 配置 デザイン, イラスト 配置 黄金比, イラスト 配置 コツ, イラスト 配置 二人, イラスト 配置図, ワード イラスト 配置, html イラスト 配置, indesign イラスト 配置, パワポ イラスト 配置,



0 件のコメント:
コメントを投稿